
Конструктор>>Включить конструктор>>Добавить блок, и вставляем туда этот скрипт:
Code
<style>
.blockmenu {
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#BDBDBD;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
background: url(http://aviastroi-tm.clan.su/Bloks/15.bmp);
border-top: 1px solid #666666;
border-right: 1px solid #666666;
border-bottom: 1px solid #666666;
border-left: 1px solid #666666;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #1E90FF;
background: #333333 url("http://aviastroi-tm.clan.su/Bloks/8.gif") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
input{
vertical-align:middle;
font-size:7pt;
font-family:verdana,arial,helvetica;
color:#D8D8D8;
background:#151515;
}
</style>
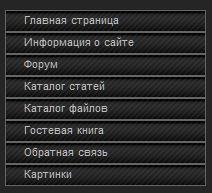
<SPAN class="blockmenu">
<a href="http://сайт">Главная страница</a>
<a href="http://сайт">Информация о сайте</a>
<a href="http://сайт">Форум</a>
<a href="http://сайт">Каталог статей</a>
<a href="http://сайт">Каталог файлов</a>
<a href="http://сайт">Гостевая книга</a>
<a href="http://сайт">Обратная связь</a>
<a href="http://сайт">Картинки</a>
</SPAN>